
Die Termine der Müllabfuhr in der Visualisierung am Tablet anzuzeigen ist eine gute Sache. Hier im Beitrag beschreibe ich meine Lösung wie ich die Anzeige nach dem Schema „Abfuhr in XX Tagen“ umgesetzt habe. Die Umsetzung erfolgt durch 2 Teilschritten
- ICal Kalender importieren
- Script zum Auslesen des Kalenders
Ical Kalender einlesen
Als erstes Brauchen wir Datensätze mit den Müllabfuhr- Terminen. Diese bekommt man in der Regel von der Stadt / Gemeinde Website oder vom lokalen Entsorger. Am besten als Ical (ics) Downloaden und anschließend in einen Webkalender importieren (so hat man die Daten parallel auch am Smartphone). Ich nutze dafür Gmail.
Gmail ICal freigabe einrichten
Um bei Gmail einen Kalender als Ical Freizugeben macht folgendes:
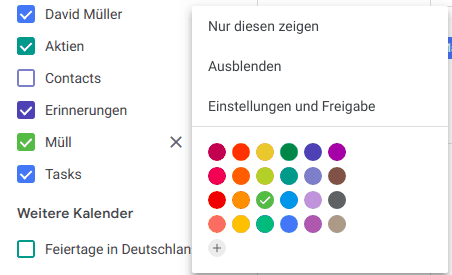
Besucht calendar.google.com. Links seht ihr alle Kalender die ihr habt. Am besten legt euch einen neuen an und importiert dort eure Mülltermine.
Fahrt ihr mit der Mouse über den entsprechenden Kalender, erscheinen 3 Punkte mit einem Submenü. Hier ein Klick auf „Einstellungen zur Freigabe“

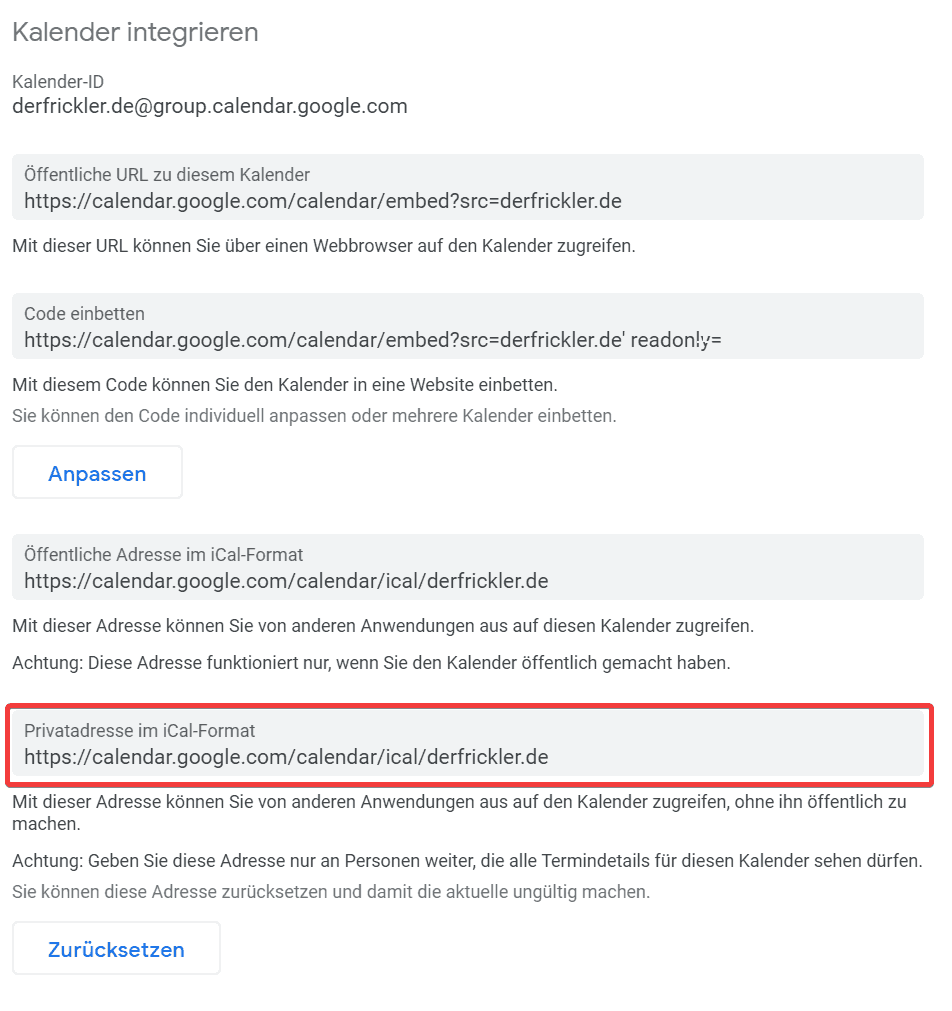
Jetzt scrollt nach unten, dort gibt es unter dem Punkt Kalender integrieren eine ICal Url bei Privatadresse im Ical-Format. Diese kopieren.

ICal Adapter konfigurieren
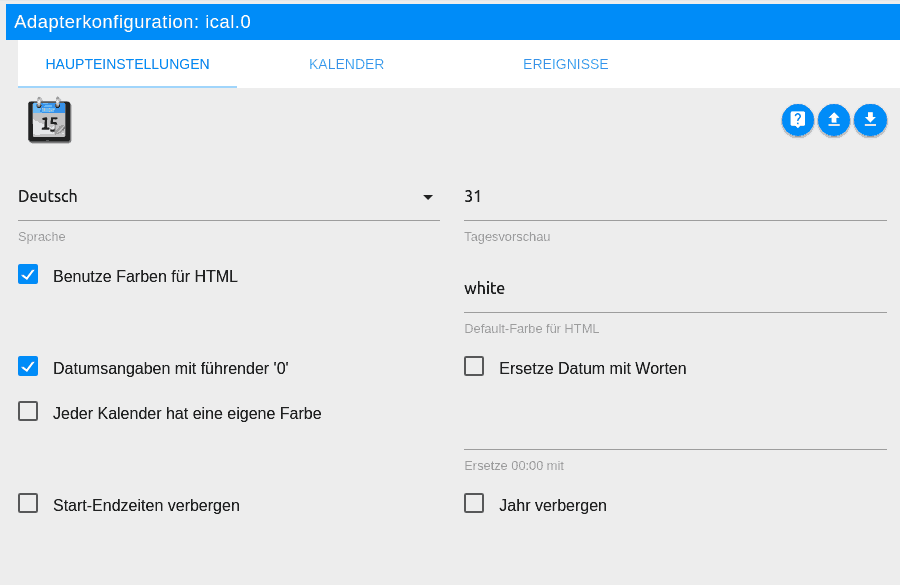
Damit das Script später die Daten auch lesen kann, muss die Ical Url jetzt im Ical Adapter von IObroker eingetragen werden. Dazu müsst ihr diesen ggf. unter Adapter erst installieren. Danach geht über Instanzen in die Einstellungen des Adapters. Als Tagesvorschau habe ich 31 Tage genommen, da die Tonnen bei uns teilweise nur monatlich geleert werden und dieser Wert dann natürlich auch benötigt wird.

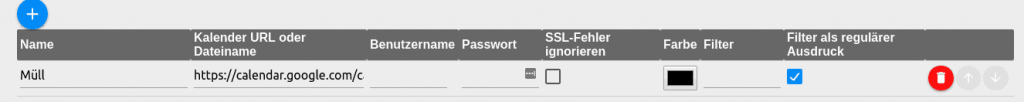
Danach im Tab Kalender noch den Ical Kalender hinzufügen.

Ab jetzt gibt es unter Objekte beim Datensatz „ical.0.data.html“ einen HTML String, der alle Termine enthält. Im Script zerflücken wir diesen nun und suchen nach dem nächsten Abfuhrtermin für Gelb, Bio, Schwarz und Papier.
Script zum Berechnen der Tage
Jetzt kommt der eigentliche Teil der View, die Berechnung der Tage bis zum nächsten Abfuhrtermin.
Das Script funktioniert folgendermaßen:
- States zum Befüllen erzeugen
- Alle Termine loopen
- im Termin nach dem Vorkommen von Strings für Bio, Gelb, Schwarz und Papier suchen
- jeweiliges Datum in eine Variable schreiben
- nächsten Termin speichern als eigenen Datenpunkt
- ein HTML String speichern für die Verwendung in VIS
createState('javascript.0.vis.muellkalender.html', 0, {
name: 'Termine als String'
});
createState('javascript.0.vis.muellkalender.gelbe_tonne', 0, {
name: 'Abfuhrtermin Gelb'
});
createState('javascript.0.vis.muellkalender.schwarze_tonne', 0, {
name: 'Abfuhrtermin schwarz'
});
createState('javascript.0.vis.muellkalender.papier_tonne', 0, {
name: 'Abfuhrtermin Papier'
});
createState('javascript.0.vis.muellkalender.bio_tonne', 0, {
name: 'Abfuhrtermin Bio'
});
on({ id: "ical.0.data.table", change: "ne" }, function (obj) { updateMuellTermine(); });
function updateMuellTermine() {
console.log("Start update");
var terminPapier = "";
var terminGelb = "";
var terminBio = "";
var terminRest = "";
var termine = getState("ical.0.data.table").val;
for (var i in termine) {
// Bio
// Restmüll
// Papier
// Gelbe
var termin = termine[i];
// suchen nach dem nächsten Termin der "Restmüll" enthält.
console.log("###");
// console.log(termin.event); // Debugging für Inhalt im Event Text
// console.log(termin.date); // Debugging Inhalt Date
if (termin.event.includes("Restmüll") && terminRest == "") {
terminRest = convertToEngDate(termin.date);
console.log("Rest: "+ terminRest);
}
if (termin.event.includes("Bio") && terminBio == "") {
terminBio = convertToEngDate(termin.date);
console.log(termin.date);
console.log("Bio: "+terminBio);
}
if (termin.event.includes("Papier") && terminPapier == "") {
terminPapier = convertToEngDate(termin.date);
console.log("Papier: "+ terminPapier);
}
if (termin.event.includes("Gelbe") && terminGelb == "") {
terminGelb = convertToEngDate(termin.date);
console.log("Gelb: "+ terminGelb);
}
}
var visstring = '<div class="muell schwarz"><span>Schwarz</span><h1>'+ dateDiff(terminRest) + '</h1><i>'+convertToGermanDate(terminRest)+'</i></div>'+
'<div class="muell papier"><span>Papier</span><h1>'+ dateDiff(terminPapier) + '</h1><i>'+convertToGermanDate(terminPapier)+'</i></div>'+
'<div class="muell gelb"><span>Gelb</span><h1>'+ dateDiff(terminGelb) + '</h1><i>'+convertToGermanDate(terminGelb)+'</i></div>'+
'<div class="muell bio"><span>Bio</span><h1>'+ dateDiff(terminBio) + '</h1><i>'+convertToGermanDate(terminBio)+'</i></div>';
// einzelne States setzen
setState('javascript.0.vis.muellkalender.html', visstring);
setState('javascript.0.vis.muellkalender.gelbe_tonne', terminGelb);
setState('javascript.0.vis.muellkalender.bio_tonne', terminBio);
setState('javascript.0.vis.muellkalender.schwarze_tonne', terminRest);
setState('javascript.0.vis.muellkalender.papier_tonne', terminPapier);
}
// Datum aus dem Kalender zu einem englischen Date formatieren
function convertToEngDate(str) {
str = str.replace("→", "");
var tempdate = str.trim().split(" ");
var date = tempdate[0].split(".");
return date[2]+"-"+date[1]+"-"+date[0];
}
// Deutsches Datum ausgeben.
function convertToGermanDate(str) {
var date = str.split("-");
return date[2]+"."+date[1]+".";
}
// Differenz in Tagen zwischen heute und dem Abfuhrtag berechnen
function dateDiff(datestring) {
var today = new Date();
var date = new Date(datestring);
date.setHours(0,0,0,0);
today.setHours(0,0,0,0);
var seconds = (date.getTime() / 1000) - (today.getTime() /
1000) ;
var days = seconds / 86400 | 0;
return days;
}
updateMuellTermine();Das Script muss je nach Kalenderformat ggf. angepasst werden. Tauchen Fragen auf, lasst gerne ein Kommentar da.
View erstellen
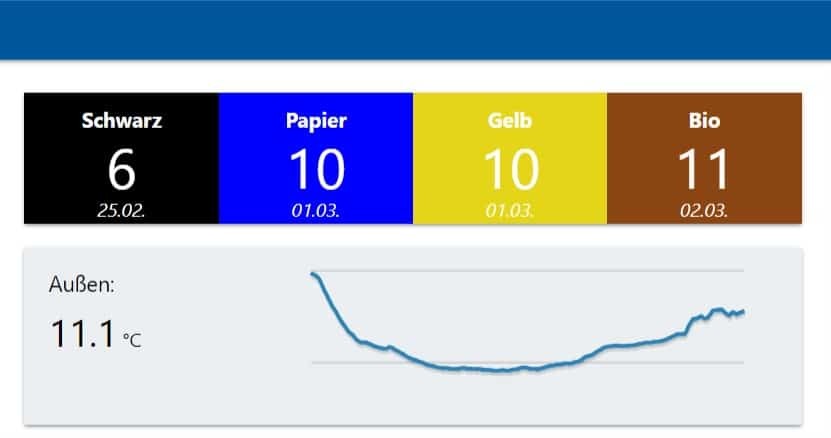
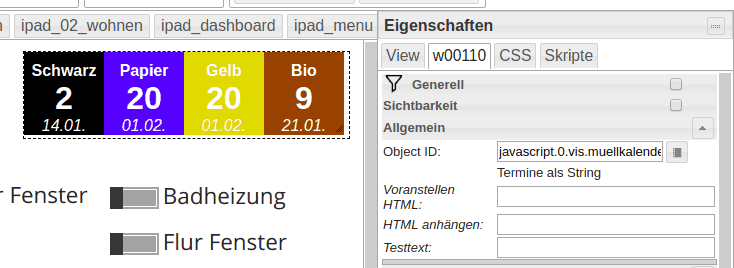
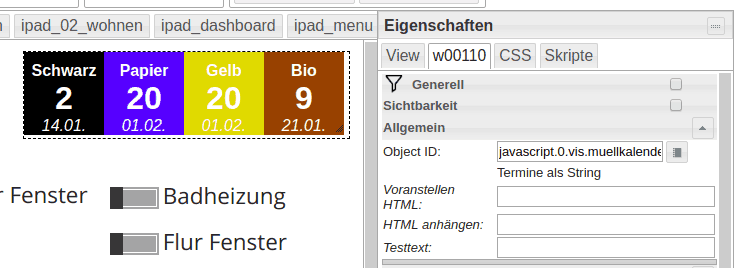
Die View ist eigentlich der schnellste Teil, da im Script ein fertiger HTML String erzeugt wird, den wir nur noch über das Widget „String (unescaped)“ laden müssen.

Damit das ganze noch schön aussieht, legen wir über den Tab „CSS“ noch den Style fest. Den CSS Code den ich verwendet hab findet ihr unten.
CSS Style für die Müll Abfuhranzeige
.muell {
float: left;
width: 80px;
text-align: center;
}
.muell.papier {
background-color: blue;
color: white;
}
.muell.gelb{
background-color: #e4d519;
color: white;
}
.muell.schwarz {
background-color: black;
color: white;
}
.muell.bio {
background-color: #8B4513;
color: white;
}
.muell span {
padding-top: 10px;
font-weight: bold;
display: block;
color: white;
}
.muell h1 {
margin: 0px;
padding: 0px;
}Fragen? Anregungen?
Irgendwas unklar oder noch Ideen für den Ausbau? Dann hinterlasst mir gern ein Kommentar.





Hallo Frickler!
Super Dokumentation. Mit kleinen Änderungen konnte ich hiermit meine ersten Schritte im ioBroker machen …….und es funktioniert, DANKE.
Jetzt noch einen Tag vor der Abholung den Text in rot darstellen das wäre wirklich super aber soweit bin ich noch lange nicht 🙂
VG
Michael
Vielen Dank für die tolle Anleitung. Habe da leider ein Problem. Das Datum für die gelbe und schwarze Tonne nicht ausgelesen. Statt dem Datum steht In.undefined… im Vis
Unter Objekte steht undefined-undefined-In
Das Suchmuster „Wertstofftone stimmt mit dem Begriff aus der .ics Datei überein.
Hast du vielleicht eine Idee was das Problem sein könnte?
Hi, habe mein Problem gelöst. Im Ical muss der Hacken bei „Ersetze Datum mit Worten“ raus. VIelleicht kannst du dies in deinem Tutorial ergenzen.
Sehr schön!
Kannst du mir evtl die Ical Datei zukommen lassen, bzw sagen wo ich sie beziehen kann?
Dann kann ich das nochmal prüfen in welchen Situationen das notwendig ist
Hallo
Super Anleitung, habe es auch soweit hinbekommen. Allerdings zeigt er mir in der Vis keine Daten an, obwohl ich in den Objekten die Daten sehe. In der Vis steht undefined.
Ersetze Datum mit Worten Haken im ical ist raus.
Hier mal mein Script
createState(‚javascript.0.vis.muellkalender.html‘, 0, {
name: ‚Termine als String‘
});
createState(‚javascript.0.vis.muellkalender.gelbe_tonne‘, 0, {
name: ‚Abfuhrtermin Gelb‘
});
createState(‚javascript.0.vis.muellkalender.schwarze_tonne‘, 0, {
name: ‚Abfuhrtermin schwarz‘
});
on({ id: „ical.0.data.table“, change: „ne“ }, function (obj) { updateMuellTermine(); });
function updateMuellTermine() {
console.log(„Start update“);
var terminGelb = „“;
var terminRest = „“;
var termine = getState(„ical.0.data.table“).val;
for (var i in termine) {
// Hausmüll
// Wertstofftonne
var termin = termine[i];
// suchen nach dem nächsten Termin der „Hausmüll“ enthält.
console.log(„###“);
// console.log(termin.event); // Debugging für Inhalt im Event Text
// console.log(termin.date); // Debugging Inhalt Date
if (termin.event.includes(„Hausmüll“) && terminRest == „“) {
terminRest = convertToEngDate(termin.date);
console.log(„Haus: „+ terminRest);
}
if (termin.event.includes(„Wertstofftonne“) && terminGelb == „“) {
terminGelb = convertToEngDate(termin.date);
console.log(„Wertstoff: „+ terminGelb);
}
}
var visstring = ‚Schwarz’+ dateDiff(terminRest) + ‚‚+convertToGermanDate(terminRest)+‘‚+
‚Gelb’+ dateDiff(terminGelb) + ‚‚+convertToGermanDate(terminGelb)+‘‚+
// einzelne States setzen
setState(‚javascript.0.vis.muellkalender.html‘, visstring);
setState(‚javascript.0.vis.muellkalender.gelbe_tonne‘, terminGelb);
setState(‚javascript.0.vis.muellkalender.schwarze_tonne‘, terminRest);
}
// Datum aus dem Kalender zu einem englischen Date formatieren
function convertToEngDate(str) {
str = str.replace(„→“, „“);
var tempdate = str.trim().split(“ „);
var date = tempdate[0].split(„.“);
return date[2]+“-„+date[1]+“-„+date[0];
}
// Deutsches Datum ausgeben.
function convertToGermanDate(str) {
var date = str.split(„-„);
return date[2]+“.“+date[1]+“.“;
}
// Differenz in Tagen zwischen heute und dem Abfuhrtag berechnen
function dateDiff(datestring) {
var today = new Date();
var date = new Date(datestring);
date.setHours(0,0,0,0);
today.setHours(0,0,0,0);
var seconds = (date.getTime() / 1000) – (today.getTime() /
1000) ;
var days = seconds / 86400 | 0;
return days;
}
updateMuellTermine();
Bekomme im Script keine Fehlermeldung angezeigt
Danke schonmal für die Hilfe
Hi DasBö,
Hast du für die View das Widget String unescaped! verwendet? Normaler Stirng wird nicht funktionieren.
die Objekte sind also korrekt mit Daten befüllt? Was genau steht in „javascript.0.vis.muellkalender.html“?
Gruß
David
Widget ist das richtige.
Die Termine werden für die jeweiligen Tonnen in javascript.0.vis.muellkalender angezeigt.
Das steht im html
Schwarz0undefined.undefined.Gelb0undefined.undefined.
Danke für die schnelle Antwort
Kannst du einen Eintrag der Daten mal schicken?
Sieht mir nach einer Fehlerhaften Datumswandlung aus
Erstmal vorweg: Super Script! Danke
Habe aber leider ein kleines Problem…. Die Anzeige der Zeit bis zur nächsten Leerung wird bei mir als negative Zahl angezeigt
Da ich von Java leider so gut wie keine Ahnung habe kann ich mir da leider nicht selber helfen – ich denke mal das es irgenwie an der Berechnug des heutigen Datums liegt. Der Rest wird nämlich korrekt angezeigt.
Wäre schön wenn mir da jemand helfen könnte.
Danke
Hat sich geklärt. Hatte das Jahr im Adapter ausgeblendet.
Also dieses Script mit der zugehörigen CSS Datei ist einfach Klasse.
Vielen Dank.
Mit der Anleitung und ein paar Anpassungen bekommt man es auch recht fix zum Laufen.
Danke Ralf – Was hast du für Anpassungen machen müssen ? Vielleicht kann ich da noch etwas optimieren am Script
hi,
wo muss das skipt hin?
wo muss die css hin?
wo muss ich meinen kalender auswählen?
Danke für die Mühe, aber für Amateure ist dies dennoch nichts.
Für „Amateuere“ ist IoBroker generell leider nicht die beste Wahl. Es erfordert schon ein
Grundverständnis von Webtechniken
Hallo David,
ich war auf der Suche nach einem Müllkalender und da ist mir Deine Idee direkt ins Auge gefallen. Super schönes „Widget“. Als ich das in unserem Hausbildschirm einbaute war sogar meine Frau begeistert 😉 …. hatte natürlich direkt ein paar Verbesserungswünsche:
+ Die Anzeige soll nach den Abholtagen sortiert werden.
+ Die als nächstes anstehenden Tonnen sollen gesondert markiert werden.
Ich habe das mal in deinem Code eingebaut. Bin jetzt nicht unbedingt ein javascript Programmierer, bei mir funktioniert es aber so. Könnte ggf. auch einfacher gemacht werden.
createState(‚javascript.0.vis.muellkalender.html‘, 0, {
name: ‚Termine als String‘
});
createState(‚javascript.0.vis.muellkalender.gelbe_tonne‘, 0, {
name: ‚Abfuhrtermin Gelb‘
});
createState(‚javascript.0.vis.muellkalender.schwarze_tonne‘, 0, {
name: ‚Abfuhrtermin schwarz‘
});
createState(‚javascript.0.vis.muellkalender.papier_tonne‘, 0, {
name: ‚Abfuhrtermin Papier‘
});
createState(‚javascript.0.vis.muellkalender.bio_tonne‘, 0, {
name: ‚Abfuhrtermin Bio‘
});
on({ id: „ical.0.data.table“, change: „ne“ }, function (obj) { updateMuellTermine(); });
function updateMuellTermine() {
console.log(„Start update“);
var terminPapier = „“; // Abholtermin: Datum
var PapierAllert = „“; // CSS „add-on“ wenn 1 Tag vorher
var terminGelb = „“; // Abholtermin: Datum
var GelbAllert = „“; // CSS „add-on“ wenn 1 Tag vorher
var terminBio = „“; // Abholtermin: Datum
var BioAllert = „“; // CSS „add-on“ wenn 1 Tag vorher
var terminRest = „“; // Abholtermin: Datum
var RestAllert = „“; // CSS „add-on“ wenn 1 Tag vorher
var DDRest=-1; // Die restlichen Tage bis die Tonne abgeholt wird
var DDGelb=-1; // Die restlichen Tage bis die Tonne abgeholt wird
var DDPapier=-1; // Die restlichen Tage bis die Tonne abgeholt wird
var DDBio=-1; // Die restlichen Tage bis die Tonne abgeholt wird
var termine = getState(„ical.0.data.table“).val;
for (var i in termine) {
// Bio
// Restmüll
// Papier
// Gelbe
var termin = termine[i];
// suchen nach dem nächsten Termin der „Restmüll“ enthält.
console.log(„###“);
// console.log(termin.event); // Debugging für Inhalt im Event Text
// console.log(termin.date); // Debugging Inhalt Date
if (termin.event.includes(„Restmüll“) && terminRest == „“) {
terminRest = convertToEngDate(termin.date);
DDRest = dateDiff(terminRest);
if(DDRest<=1)
RestAllert = " alert";
else
RestAllert = "";
console.log("Rest: "+ terminRest);
}
if (termin.event.includes("Bio") && terminBio == "") {
terminBio = convertToEngDate(termin.date);
DDBio = dateDiff(terminBio);
if(DDBio<=1)
BioAllert = " alert";
else
BioAllert = "";
console.log("Bio: "+terminBio);
}
if (termin.event.includes("Altpapier") && terminPapier == "") {
terminPapier = convertToEngDate(termin.date);
DDPapier = dateDiff(terminPapier);
if(DDPapier<=1)
PapierAllert = " alert";
else
PapierAllert = "";
console.log("Papier: "+ terminPapier);
}
if (termin.event.includes("Leichtverpackung") && terminGelb == "") {
terminGelb = convertToEngDate(termin.date);
DDGelb = dateDiff(terminGelb);
if(DDGelb<=1)
GelbAllert = " alert";
else
GelbAllert = "";
console.log("Gelb: "+ terminGelb);
}
}
// Erst mal die html-Scripte erstellen
var htmlBio = 'Bio’+ DDBio + ‚‚+convertToGermanDate(terminBio)+‘‚;
var htmlGelb = ‚Gelb’+ DDGelb + ‚‚+convertToGermanDate(terminGelb)+‘‚;
var htmlRest = ‚Schwarz’+ DDRest + ‚‚+convertToGermanDate(terminRest)+‘‚;
var htmlPapier = ‚Papier’+ DDPapier + ‚‚+convertToGermanDate(terminPapier)+‘‚;
// Dann ein Array mit allen Tonnen (Objekten) erstellen das man sortieren kann
var arr = [/*{DD: DDBio, html: htmlBio},*/ {DD: DDGelb, html: htmlGelb}, {DD: DDPapier, html: htmlPapier}, {DD: DDRest, html: htmlRest}];
// Das Arry jetzt nach dem Abholdatum sortieren: Der nächste Termin nach vorne
arr = bubble_Sort(arr);
// Jetzt noch den VIS-HTML-String zusammen bauen
var visstring = arr[0].html + ‚ ‚ + arr[1].html + ‚ ‚ +arr[2].html /*+ ‚ ‚ + arr[3].html*/ ;
// einzelne States setzen
setState(‚javascript.0.vis.muellkalender.html‘, visstring);
setState(‚javascript.0.vis.muellkalender.gelbe_tonne‘, terminGelb);
setState(‚javascript.0.vis.muellkalender.bio_tonne‘, terminBio);
setState(‚javascript.0.vis.muellkalender.schwarze_tonne‘, terminRest);
setState(‚javascript.0.vis.muellkalender.papier_tonne‘, terminPapier);
}
// Datum aus dem Kalender zu einem englischen Date formatieren
function convertToEngDate(str) {
str = str.replace(„→“, „“);
var tempdate = str.trim().split(“ „);
var date = tempdate[0].split(„.“);
return date[2]+“-„+date[1]+“-„+date[0];
}
// Deutsches Datum ausgeben.
function convertToGermanDate(str) {
var date = str.split(„-„);
return date[2]+“.“+date[1]+“.“;
}
// Differenz in Tagen zwischen heute und dem Abfuhrtag berechnen
function dateDiff(datestring) {
var today = new Date();
var date = new Date(datestring);
date.setHours(0,0,0,0);
today.setHours(0,0,0,0);
var seconds = (date.getTime() / 1000) – (today.getTime() /
1000) ;
var days = seconds / 86400 | 0;
return days;
}
// Die Tonnen des Abholtermins nach sortieren: Der nächste Termin nach vorne, die weit entfernteste nach hinten.
function bubble_Sort(a)
{ var swapp;
var n = a.length-1;
var x=a;
do {
swapp = false;
for (var i=0; i x[i+1].DD)
{ var temp = x[i];
x[i] = x[i+1];
x[i+1] = temp;
swapp = true;
}
}
n–;
} while (swapp);
return x;
}
updateMuellTermine();
****** ENDE javascript Code *********
Zugehöriges CSS für die VIS-Darstellung
ACHTUNG dies ist ein CSS Code, kein Javascript
Dieser Code muss im VIS in den CSS Bereich kopiert werden:
.muell {
float: left;
width: 80px;
text-align: center;
}
.muell.alert{
border-color: red;
border-width: 3px;
border-style: solid;
}
.muell.papier {
background-color: blue;
color: white;
}
.muell.gelb{
background-color: #e4d519;
color: white;
}
.muell.schwarz {
background-color: black;
color: white;
}
.muell.bio {
background-color: #8B4513;
color: white;
}
.muell span {
padding-top: 10px;
font-weight: bold;
display: block;
color: white;
}
.muell h1 {
margin: 0px;
padding: 0px;
}
Hi Artur, schöne Erweiterung.
Die Anfrage der Sortierung kam von meiner Frau auch schon – der bin ich bisher aber nicht nachgegangen 😉
Hallo Artur
in der Routine bubble_Sort stimmen die Klammern nicht und auch mit for (var i=0; i x[i+1].DD) kann ich nichts anfangen. Könntest du noch mal nachschauen und die Routine bubble_Sort nochmal posten!
Danke
Hi,
habe Deinen Post erst jetzt gesehen. Vielleicht ist beim kopieren was schief gelaufen. Meine Bubble-Sort Funktion sieht so aus:
// Die Tonnen des Abholtermins nach sortieren: Der nächste Termin nach vorne, die weit entfernteste nach hinten.
function bubble_Sort(a)
{ var swapp;
var n = a.length-1;
var x=a;
do {
swapp = false;
for (var i=0; i x[i+1].DD)
{ var temp = x[i];
x[i] = x[i+1];
x[i+1] = temp;
swapp = true;
}
}
n–;
} while (swapp);
return x;
}
Hallo
Danke für den Müllplan mit Skript.
Leider habe ich ein Problem. Nach dem Skript sehe ich die dass die Datum Anzeige der Leerungen um einen Tag zurück versetzt wurde. Das ist bei allen Daten. z.B. Restmül aus Google 7.10 im Müllplan wird dieser mit 6.10 angezeigt.
Was könnte das sein?
Danke Fränki
Hi Fränki,
Könnte eine Abweichung der Zeitzone sein.
Über welchen Mail-Anbieter nutzt du es und wo bekommt man die Kalenderdaten?
Hallo David
Danke für die schnelle Antwort.
Hier eine Testdatei aus Google.
https://calendar.google.com/calendar/ical/haa1q1uuvlnr22juu558lme4hk%40group.calendar.google.com/public/basic.ics
Du kannst ja mal testen ob diese bei Dir funktioniert.
Hallo David
Ich habe festgestellt dass der Html String in
ical.o /Data schon das Datum vom Restmüll auf den 6.10.2019 geändert hat.
Kann es sein dass es an der Uhrzeit in meinem Kalender liegt?
Danke Fraenki
Habs getestet.
Wenn ich die LIste vom Entsorger einlese in Google wird der Termin für Restmüll mit der Uhrzeit 00:00 Uhr Und dann Der Termin mit Keltern: Restmüll im Kalender angezeigt.
Ical.0 macht aus dem Termin den 6.10 statt den 7.10
Wenn ich aber den Termin in Ganztägigen Termin ändere wird er korrekt mit dem Datum 7.10 angezeigt.
Nun müsste ich noch wissen wie ich all Termine in ganztages Termine ändern kann.
Gruß Fränki
Hab ich auch so reproduzieren können. Dein Kalender enthält folgenden Eintrag für Keltern.
dtstart – 2019-10-06T22:00:00Z
dtend – 2019-10-06T23:00:00Z
Kann es sein, dass dein Abholunternehmen den Kalender Termin am Vorabend des Abholens einträgt?
Ein einfacher fix wäre es, dein Termin mit einem Offset zu versehen. Ersetze doch mal die folgende Methode…
Dort wird jeder Tag um 1 addiert, also sollten die eigentlichen Termine wieder stimmen.
function convertToEngDate(str) {
str = str.replace("→", ""); // pfeil durch → ; ersetzen. Kein Lerrzeichen zwischen 94 und Semikolon
var tempdate = str.trim().split(" ");
var date = tempdate[0].split(".");
var dateobj = new Date(date[2] + "-" + date[1] + "-" + date[0]);
dateobj.setDate(dateobj.getDate() + 1); // offset von einem Tag hinzufügen
return dateobj.getFullYear() + "-" + (dateobj.getMonth() + 1) + "-" + dateobj.getDate();
// return date[2]+"-"+date[1]+"-"+date[0];
}
Hallo David
Danke für deine Hilfe. Das Skript funktioniert und die Tage werden korrekt angezeigt.
Im Google Kalender werden die importierten Mülldaten auch richtig angezeigt.
Ich schicke die einen Link mit den Daten vom Entsorger.
https://www.dropbox.com/s/u3eabybqm5gp171/keltern_dietlingen%20%283%29.ics?dl=0
Wenn Du Lust hast kannst Du ja mal drauf schauen.
p.s. Wie versehe ich meine Termine mit einem Offset?
Gruß Fränki
Hi Frank,
Das Offset kannst du durch Ersetzen der Funktion, die ich im vorherigen Kommentar eingefügt habt erzeugen.
Den Code habe ich dir hier nochmal besser kopierbar eingefügt: https://pastecode.xyz/view/f263e031
Hallo,
wäre es auch möglich die Tage bis zur Entleerung für jede Abfallsorte in einem separatem Objekt (Datenpunkt) anstatt in dem html darzustellen?
Gruß Marcus
Hi Marcus,
eigentlich kein Problem. Im Script selbst findest du die einzelnen Daten, musst sie nur noch in Datenpunkte packen.
Wenn du mit scripten nicht so vertraut bist, dann schau dir mal den neuen IObroker Adapter von Matthias an: https://github.com/klein0r/ioBroker.trashschedule
Kann man einfach installieren mit dem GitSymbol (katze).
Hallo,
super danke, der Adapter funktioniert.
Ja, im scripten bin ich nicht so fit.
Danke für deine schnelle Hilfe.
Gruß Marcus
Hallo, super Anleitung. Habe einige Varinaten schon erfolgreich ausprobiert – nur auf dem Tablet werden keine Bilder angezeigt. Deine Anleitung arbeitet ja nur mit Text – habe damit teilweise Erfolg, mache aber irgend etwas falsch. Habe mit meine leihenhaften Kenntnissen das Skript auf meinen icalc anzupassen – aber nicht wirklich. Habe in der icalc Papier
Bio
Restabfall
Leichtverpackung
gefunden.
Leider mache ich beim Einbau dieser Variablen Fehler. Wie müsste ich dein Skript ändern?
Vielen Dank
MfG
KH
Hi Kalle!
Die Begriffe müsstet du ändern in den Abfragen relativ weit oben:
if (termin.event.includes(„Gelbe“) && terminGelb == „“) {
terminGelb = convertToEngDate(termin.date);
console.log(„Gelb: „+ terminGelb);
}
Wobei GELBE bei dir dann Leichtverpackung heißen müsste.
Schau dir mal den Adatper „Trashshedule“ an. Damit kannst du das auch ohne Script auslesen lassen.
https://github.com/klein0r/ioBroker.trashschedule
Gruß
david
Hallo,
vorab… das Script ist echt super.
Ich habe nur ein kleines Problem mit der Ausgabe der „Schwarzen“ Tonne.
Wenn ich das Script laufen lasse werden im Protokoll folgende Zeilen generiert.
________________________
15:00:05.535 info javascript.0 (1167) script.js.java.Abfalltermine: Papier: 2020-01-16
15:00:05.536 info javascript.0 (1167) script.js.java.Abfalltermine: ###
15:00:05.537 info javascript.0 (1167) script.js.java.Abfalltermine: ###
15:00:05.537 info javascript.0 (1167) script.js.java.Abfalltermine: 22.01.2020 06:00-16:00
15:00:05.538 info javascript.0 (1167) script.js.java.Abfalltermine: Bio: 2020-01-22
15:00:05.538 info javascript.0 (1167) script.js.java.Abfalltermine: ###
15:00:05.539 info javascript.0 (1167) script.js.java.Abfalltermine: Gelb: 2020-01-24
__________
Offensichtlich findet das Script den Restabfall… es wird nicht als Schwarz ausgewiesen sondern als „22.01.2020 06:00-16:00“ dargestellt. Die Termine sind im Google Kalendar alle gleich generiert… auch wenn ich den Restabfall als ganztätiges Ereignis deklariere erscheint diese Meldung. Kann es daran liegen, dass der Termin für die schwarze Tonne am gleichen Tag wie für die Biotonne ist? Beides… Biotonne und Schwarz wird am 22.01. abgeholt.
In VIS werden auch alle Tonnen sauber dargestellt nur bei Schwarz steht 0 und undefined.undefined.
Kann mir ggf. jemand weiterhelfen?
Vielen Dank vorab…
Gruß,
Rafael
Hallo,
mein Problem hat sich gelöst… ich habe jetzt auch den Adapter „Trashshedule“ genutzt und damit klappt es.
Schöne Grüße,
Rafael
sehr gut, dass es klappt
Hallo ,
erst mal Danke für deine tolle Anleitung..
Ich bin jetzt auch neu in Iobroker eingestiegen und will meine Termine über Ical Visualisieren.
Due Daten bekomme ich von Google per
https:// und habe die Einstellungen nach deiner Anleitung vorgenommen,bekomme jedoch in den Objekten keine Daten im html Format
Der Adapter läuft und die Datenpunkte sind für die voreingestellten 14 Tage vorhanden!
Ich habe die neuste Adapterversion installiert.
Was mache ich falsch.
Ich finde es sehr schön was hier auf die Beine gestellt wurde.
Leider habe ich seit Heute ein Problem.
Seit ich es eingebunden habe, ist heute das erste mal der Tag der Abholung. Der Biomüll wird abgeholt.
Und seit Heute steht bei Bio die Zahl 2400980 statt der Tage wie lange es bis zur nächsten Abholung dauert. Und beim Datum steht undefined.
Hat jemand eine Idee, was das sein könnt?
Hi,
wann wird denn das nächste mal abgeholt? ist der Zeitraum so groß, dass der Ical Adapter keine Daten vorliegen hat?
Sorry, hatte ich aus den Augen verloren. Ich hatte letzte Woche den abgelaufenen Termin gelöscht. Danach war es in Ordnung. Aber jetzt taucht es Heute wieder auf. Diesmal der Gelbe Sack. Wird Heute abgeholt. Heute Nacht nach 0 Uhr wurden 0 Tage angezeigt, was ja richtig ist. Heute Morgen dann wieder diese ominöse Zahl 2400980.
Um die Frage zu beantworten. Nein, der Zeitraum ist nicht groß. Die nächste Abholung ist in 14 Tagen.
Und gerade wo ich das schreibe, steht das jetzt plötlich da. 14 Tage.
Es hatte also nichts damit zu tun, das ich letztes mal den Termin gelöscht habe.
Es sieht so aus, als ob diese Zahl dort steht, solange der eigentliche Termin ist.
Der Termin wird durch den ICal Kalender von 9 bis 10 Uhr eingetragen. Und genau für diese eine Stunde steht dort diese Zahl 2400980.
Hat jemand eine Idee?
Hi zusammen,
toller Adapter bzw. tolles Script – danke dafür! 🙂
Wie liesse sich ein „kurzer“ Wochentag integrieren? Aktuell bekomme ich den Abfalltyp und das Datum angezeigt leider aber auch ohne die führende null. also statt 03.11. bekomme ich nur 3.11. angezeigt.
Die verbleibenden Tage lasse ich mir nicht bzw. anderswo anzeigen.
Mein Wunsch wäre z.B.:
PAPIER
Mo, 03.11.
Dank vorab & Gruß
Christian