Neue Woche, neue Automatisierung. Diese Woche: Die Möglichkeit, mit einem Schalter mehrere Szenen durchzuschalten.
In unserer Küche setze ich eine Automatisierung wie diese ein. Dort ist ein kleiner Ikea Tradfri Schalter an einem Küchenschrank platziert, über den das Licht zum Kochen angeschaltet, ausgeschaltet und in der Helligkeit verändert werden kann. Alternativ kann die Szene über Alexa geschaltet werden.
mehrere Szenen durchschalten
Die Funktionsweise ist recht einfach und baut auf folgenden Teilschritten auf:
- Szenen anlegen
- Input Helfer anlegen mit den Szenen Namen
- in der Automatisierung die Szene mit input.next durchschalten
Szenen anlegen
Bei uns haben wir in der Küche 2 verschiedene Helligkeiten als Szenen vor angelegt. Eine zum gemütlichen Arbeiten und eine die etwas heller ist, wenn wir gute Sicht benötigen. Vergiss nicht, eine Szene für den ausgeschalteten Zustand anzulegen.
Szenen in Home Assistant sind schnell angelegt:
- Einstellungen > Automatisierungen & Szenen > Szenen
- Button „+ Szene hinzufügen“
- Namen vergeben und gewünschte Geräte hinzufügen
- Helligkeiten der Geräte anpassen
- Verlassen, um Szene zu speichern. Fertig
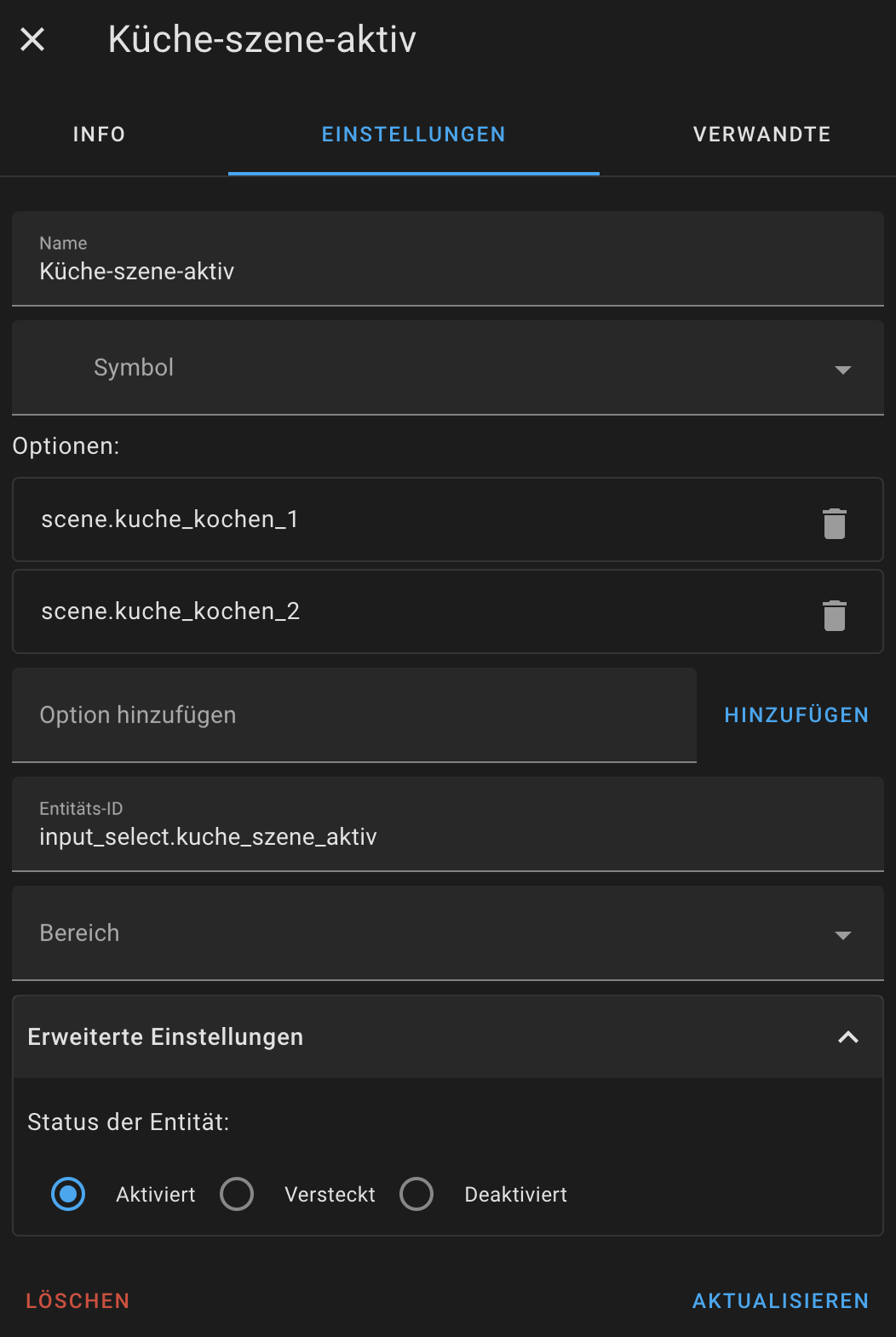
Input Helfer für Szenen konfigurieren
Als Nächstes benötigst du einen Input Helfer vom Typ Select. In diesen gibst du alle Namen der Szenen ein, damit die später durchgewechselt werden können.

Denn Helfer kannst du wie folgt anlegen:
- Einstellungen > Geräte und Integrationen > Helfer
- Button „+ Helfer erstellen“
- Typ Dropdown wählen
- Alle gewünschten Möglichkeiten eingeben. Es sollte die ID der Szene verwendet werden.
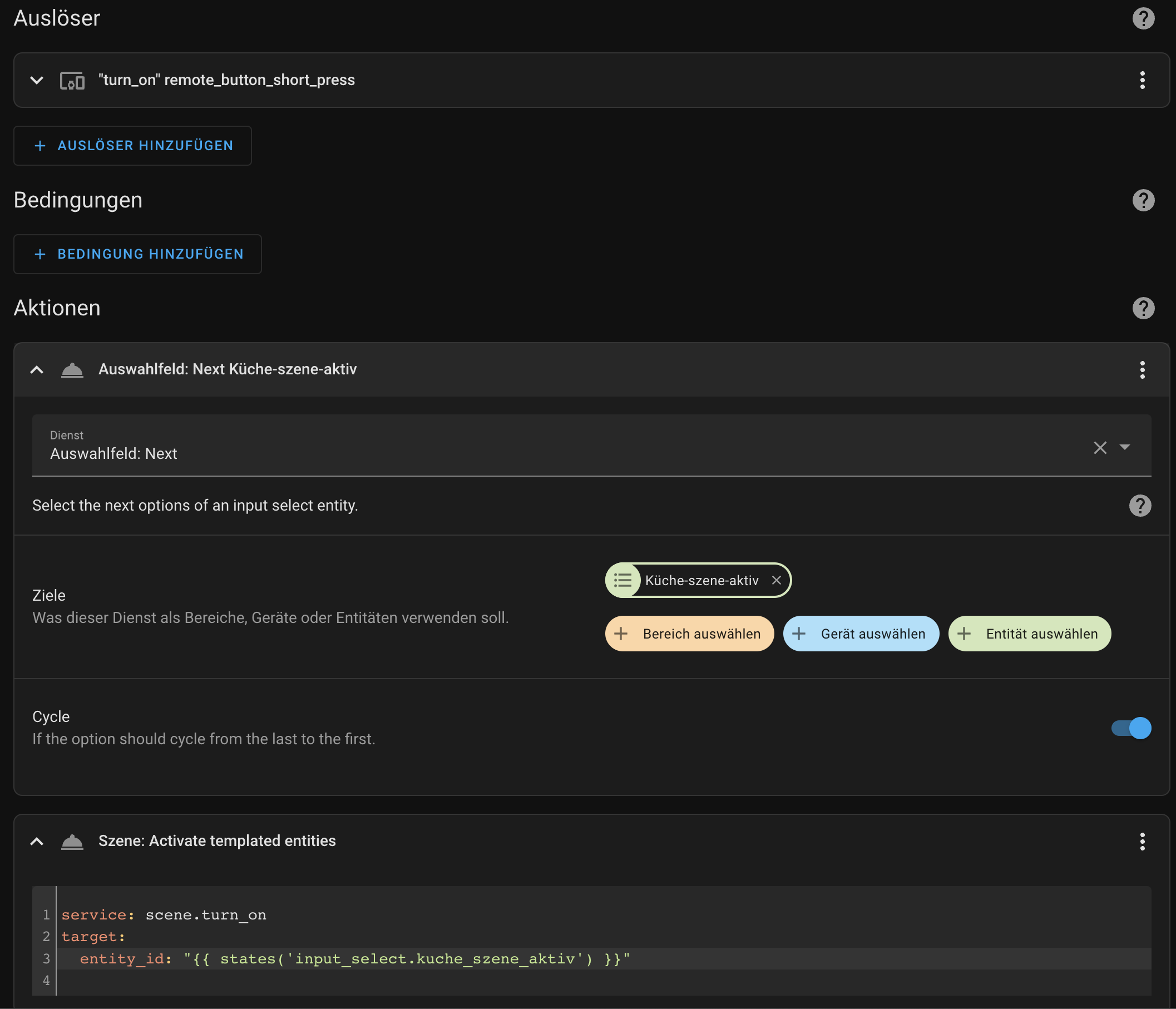
Automatisierung um zur nächsten Szene zu schalten
Sind Helfer und Szenen vorbereitet, dann fehlt dir nur noch eine Automatisierung, die sich um das Durchschalten der Szenen kümmert.
Du verwendest deinen Schalter als Bedingung und bei Aktion wählst du den Dienst „Auswahlfeld Next“ (Input_select.select_next). Dann noch den Input Helfer auswählen und der erste Part ist getan.

Dann benötigst du noch eine weitere Aktion, die die Szene entsprechend aktiviert. Leider ist die nicht über den visuellen Editor möglich, daher lege einen neuen Aktions-Block „Dienst ausführen“ an, klicke auf die 3 Punkte und wähle „als YAML bearbeiten“.
service: scene.turn_on
target:
entity_id: "{{ states('input_select.kuche_szene_aktiv') }}"
In dieser Aktion schalten wir eine Szene an und setzen die Szene auf den aktuellen Wert im Input_select.
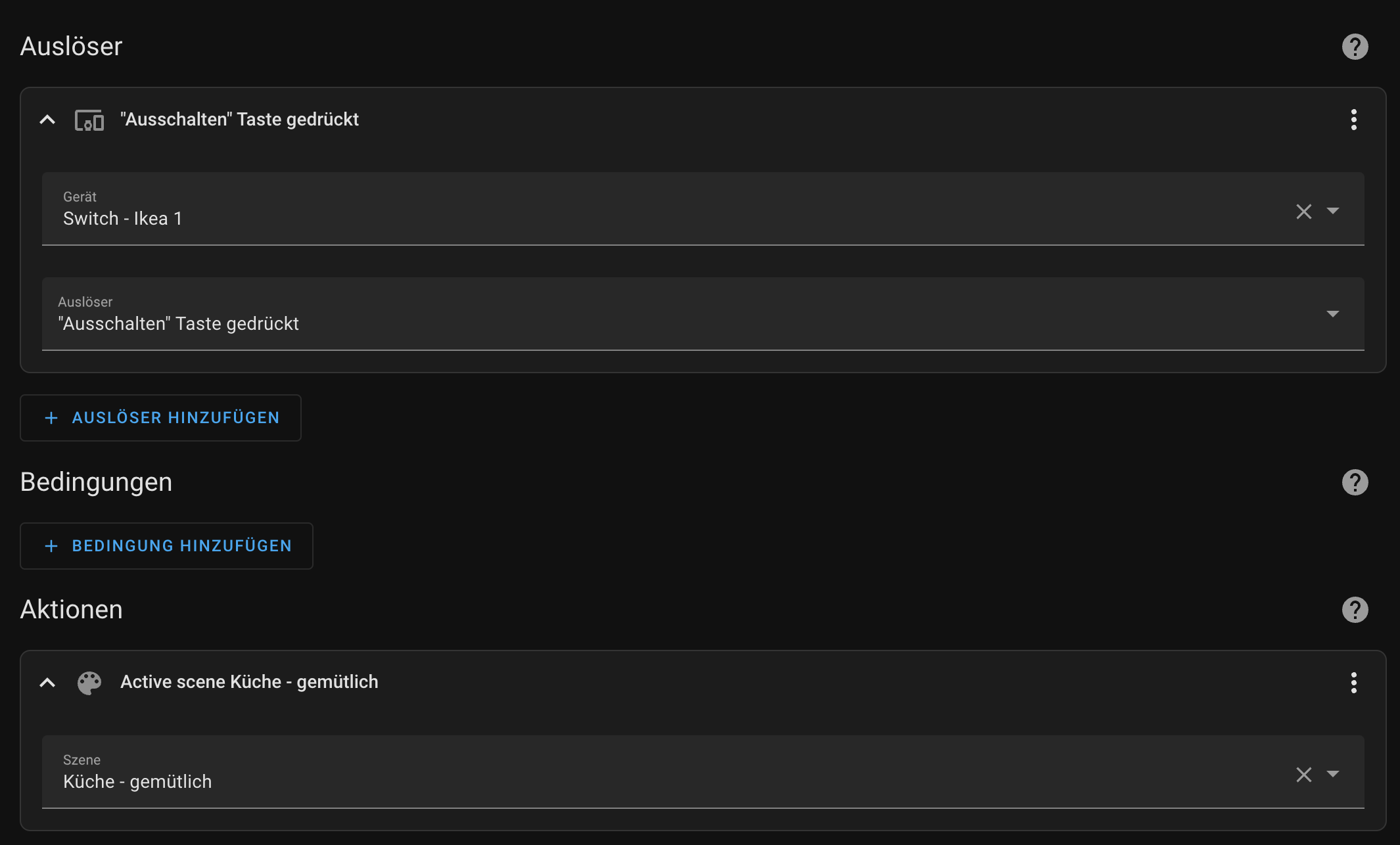
Ausschalten?
Für das Ausschalten dieser Automatisierung gibt es mehrere Ansätze. Du fügst die Szene für den ausgeschalteten Zustand auch mit in die Liste deines Dropdowns hinzu und kannst sie durch mehrfaches Drücken des Schalters normal erreichen. Oder du legst dir eine separate Automatisierung an, die sich um das Ausschalten kümmert. Die Entscheidung würde ich immer vom Schalter abhängig machen: Bei einem Schalter mit zwei Schaltzuständen (on / off) würde ich mir eine zweite Automatisierung anlegen, die, die Szene wieder deaktiviert.
So habe ich es bei uns gelöst.

Bei Fragen oder Problemen? Hinterlasse gern ein Kommentar!
[ux_block=„adw“]



